How to Add a Transition in After Effects
- After Effects User Guide
- Beta releases
- Beta Program Overview
- After Effects Beta Home
- Getting started
- Get started with After Effects
- What's new in After Effects
- Release Notes | After Effects
- After Effects system requirements
- Keyboard shortcuts in After Effects
- Supported File formats | After Effects
- Hardware recommendations
- Planning and setup
- Setup and installation
- Workspaces
- General user interface items
- Get to know After Effects interface
- Workflows
- Workspaces, panels, and viewers
- Projects and compositions
- Projects
- Composition basics
- Precomposing, nesting, and pre-rendering
- View detailed performance information with the Composition Profiler
- CINEMA 4D Composition Renderer
- Importing footage
- Preparing and importing still images
- Importing from After Effects and Adobe Premiere Pro
- Importing and interpreting video and audio
- Preparing and importing 3D image files
- Importing and interpreting footage items
- Working with footage items
- XMP metadata
- Working with text and graphics
- Text
- Formatting characters and the Character panel
- Text effects
- Creating and editing text layers
- Formatting paragraphs and the Paragraph panel
- Extruding text and shape layers
- Animating text
- Examples and resources for text animation
- Live Text Templates
- Motion Graphics
- Work with Motion Graphics templates in After Effects
- Use expressions to create drop-down lists in Motion Graphics templates
- Work with Essential Properties to create Motion Graphics templates
- Replace images and videos in Motion Graphics templates and Essential Properties
- Text
- Drawing, painting, and paths
- Overview of shape layers, paths, and vector graphics
- Paint tools: Brush, Clone Stamp, and Eraser
- How to taper shape strokes
- Shape attributes, paint operations, and path operations for shape layers
- Use Offset Paths shape effect to alter shapes
- Creating shapes
- Create masks
- Remove objects from your videos with the Content-Aware Fill panel
- Roto Brush and Refine Matte
- Working with layers
- Selecting and arranging layers
- Blending modes and layer styles
- 3D layers
- Layer properties
- Creating layers
- Managing layers
- Layer markers and composition markers
- Cameras, lights, and points of interest
- Animation, keyframing, motion tracking, and keying
- Animation
- Animation basics
- Animating with Puppet tools
- Managing and animating shape paths and masks
- Animating Sketch and Capture shapes using After Effects
- Assorted animation tools
- Work with Data-driven animation
- Keyframe
- Keyframe interpolation
- Setting, selecting, and deleting keyframes
- Editing, moving, and copying keyframes
- Motion tracking
- Tracking and stabilizing motion
- Face Tracking
- Mask Tracking
- Mask Reference
- Speed
- Time-stretching and time-remapping
- Timecode and time display units
- Keying
- Keying
- Keying effects
- Animation
- Transparency and compositing
- Compositing and transparency overview and resources
- Alpha channels, masks, and mattes
- Adjusting color
- Color basics
- Use the Adobe Color Themes extension
- Color management
- Color Correction effects
- Effects and animation presets
- Effects and animation presets overview
- Effect list
- Simulation effects
- Stylize effects
- Audio effects
- Distort effects
- Perspective effects
- Channel effects
- Generate effects
- Transition effects
- The Rolling Shutter Repair effect
- Blur and Sharpen effects
- 3D Channel effects
- Utility effects
- Matte effects
- Noise and Grain effects
- Detail-preserving Upscale effect
- Obsolete effects
- Expressions and automation
- Expression
- Expression basics
- Understanding the expression language
- Using expression controls
- Syntax differences between the JavaScript and Legacy ExtendScript expression engines
- Editing expressions
- Expression errors
- Using the Expressions editor
- Use expressions to edit and access text properties
- Expression language reference
- Expression examples
- Automation
- Automation
- Scripts
- Expression
- Immersive video, VR, and 3D
- Construct VR environments in After Effects
- Apply immersive video effects
- Compositing tools for VR/360 videos
- Tracking 3D camera movement
- Work in 3D Design Space
- Preview changes to 3D designs real time with the Real-Time Engine
- Add responsive design to your graphics
- Views and previews
- Previewing
- Video preview with Mercury Transmit
- Modifying and using views
- Rendering and exporting
- Basics of rendering and exporting
- Export an After Effects project as an Adobe Premiere Pro project
- Converting movies
- Multi-frame rendering
- Automated rendering and network rendering
- Rendering and exporting still images and still-image sequences
- Using the GoPro CineForm codec in After Effects
- Working with other applications
- Dynamic Link and After Effects
- Working with After Effects and other applications
- Sync Settings in After Effects
- Collaborate with Team Projects
- Share and manage changes with Team Project collaborators
- Creative Cloud Libraries in After Effects
- Plug-ins
- CINEMA 4D and Cineware
- Memory, storage, performance
- Memory and storage
- Improve performance
- Preferences
- GPU and GPU driver requirements for After Effects
Third-party effects in this category included with After Effects:
-
CC Glass Wipe effect
-
CC Grid Wipe effect
-
CC Image Wipe effect
-
CC Jaws effect
-
CC Light Wipe effect
-
CC Line Sweep effect
-
CC Radial ScaleWipe effect
-
CC Scale Wipe effect
-
CC Twister effect
-
CC WarpoMatic effect
Online resources about transitions and Transition effects
For an example of how to use animation presets to create custom transitions, see this entry in Stu Maschwitz's ProLost blog. From this page, you can download the Film Burn animation preset, which adds film-like flicker to layers and adds a film burn transition to the ends of the durations of layers.
Chris Zwar provides an example project on his website that uses the Displacement Map effect, the Turbulent Displace effect, the Texturize effect, and a combination of Blur and Color Correction effects to create a transition in which an image appears as a watercolor image washed onto a rough piece of paper.
Dave Scotland provides a video tutorial on the CG Swot website that uses the Fractal Noise effect to create a transition between still images.
About Transition effects and the Transition Completion property
All Transition effects except the Iris Wipe effect have a Transition Completion property. When this property is 100%, the transition is complete, and the underlying layers show through; the layer to which the effect is applied is entirely transparent. You typically animate this property from 0% to 100% over the time of the transition.
Block Dissolve effect
The Block Dissolve effect makes a layer disappear in random blocks. The width and height of the blocks, in pixels, can be set independently. At Draft quality, the blocks are placed with pixel precision and have sharply defined edges; at Best quality, the blocks can be positioned with subpixel precision and have soft edges.
This effect works with 8-bpc and 16-bpc color.

Card Wipe effect
This effect simulates a group of cards displaying a picture and then flipping to display another picture. Card Wipe provides control over the number of rows and columns of cards, the flip direction, and the transition direction (including the ability to use a gradient to determine flip order). You can also control randomness and jitter to make the effect appear more realistic. By varying the rows and columns, you can also create venetian blind and Chinese lantern effects.
The Card Wipe effect shares many controls with the Card Dance effect.
This effect works with 8-bpc color.

Basic controls
Transition Width
The width of the area that actively changes from the original to the new image.
Back Layer
The layer that appears in segments on the backs of the cards. You can use any layer in the composition; its Video switch ![]() can even be turned off. If the layer has effects or masks, precompose the layer first.
can even be turned off. If the layer has effects or masks, precompose the layer first.
Rows & Columns
Specifies the interaction of the numbers of rows and columns. Independent makes both the Rows and Columns sliders active. Columns Follows Rows makes only the Rows slider active. If you choose this option, the number of columns is always the same as the number of rows.
Rows
The number of rows, up to 1000.
Columns
The number of columns, up to 1000, unless Columns Follows Rows is selected.
Rows and columns are always evenly distributed across a layer, so unusually shaped rectangular tiles don't appear along the edges of a layer, unless you're using an alpha channel.
Card Scale
The size of the cards. A value smaller than 1 scales the cards down, revealing the underlying layer in the gaps. A value greater than 1 scales the cards up, creating a blocky mosaic as they overlap each other.
Flip Axis
The axis around which each card flips.
Flip Direction
The direction in which the cards flip around their axes.
Flip Order
The direction in which the transition occurs. You can also use a gradient to define a custom flip order: Cards flip first where the gradient is black and last where the gradient is white.
Gradient Layer
The gradient layer to use for the Flip Order. You can use any layer in the composition.
Timing Randomness
Randomizes the timing of the transition. If this control is set to 0, the cards flip in order. The higher the value, the more random the order in which the cards flip.
Camera System
Whether to use the effect's Camera Position properties, the effect's Corner Pins properties, or the default composition camera and light positions to render 3D images of the cards.
Camera Position controls
X Rotation, Y Rotation, Z Rotation
Rotate the camera around the corresponding axis. Use these controls to look at the cards from the top, side, back, or any other angle.
X, Y Position
Where the camera is positioned in x,y space.
Z Position
Where the camera is positioned along the z axis. Smaller numbers move the camera closer to the cards, and larger numbers move the camera away from the cards.
Focal Length
The distance from the camera to the image. Smaller numbers zoom in.
Transform Order
The order in which the camera rotates around its three axes, and whether the camera rotates before or after it's positioned using the other Camera Position controls.
Corner Pins controls
Corner Pinning is an alternative camera control system. Use it as an aid for compositing the result of the effect into a scene on a flat surface that is tilted with respect to the frame.
Upper Left Corner, Upper Right Corner, Lower Left Corner, Lower Right Corner
Where to attach each of the corners of the layer.
Auto Focal Length
Controls the perspective of the effect during the animation. If Auto Focal Length is unselected, the focal length you specify is used to find a camera position and orientation that place the corners of the layer at the corner pins, if possible. If not, the layer is replaced by its outline, drawn between the pins. If Auto Focal Length is selected, the focal length required to match the corner points is used, if possible. If not, it interpolates the correct value from nearby frames.
Focal Length
Overrides the other settings if the results you've obtained aren't what you need. If you set the Focal Length to something that doesn't correspond to what the focal length would be if the pins were actually in that configuration, the image may look unusual (strangely sheared, for example). But if you know the focal length that you are trying to match, this control is the easiest way to get correct results.
Jitter controls
Adding jitter (Position Jitter and Rotation Jitter) makes this transition more realistic. Jitter works on the cards before, during, and after the transition occurs. If you want the jitter to happen only during the transition, start with the Jitter Amount at 0, animate it up to the desired amount during the transition, and then animate it back down to 0 at the completion of the transition.
Position Jitter
Specifies the amount and speed of jitter at the x, y, and z axes. X, Y, and Z Jitter Amount specify the amount of extraneous movement. The X, Y, and Z Jitter Speed values specify the speed of jitter for each Jitter Amount option.
Rotation Jitter
Specifies the amount and speed of rotation jitter around the x, y, and z axes. X, Y, and Z Rotation Jitter Amount specify the amount of rotational jitter along an axis. A value of 90° makes it possible for a card to rotate up to 90° in either direction. The X, Y, and Z Rot Jitter Speed values specify the speed of rotational jitter.
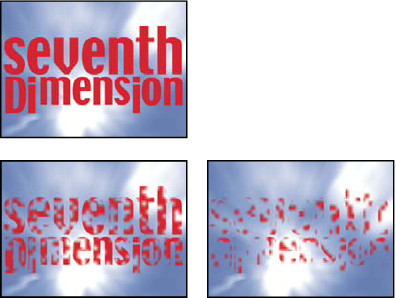
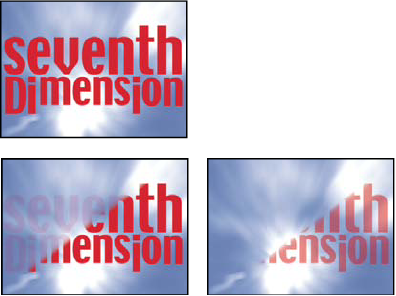
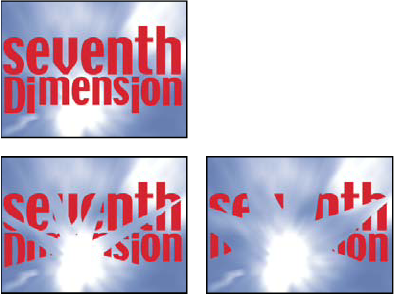
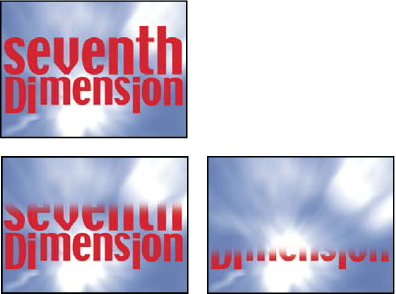
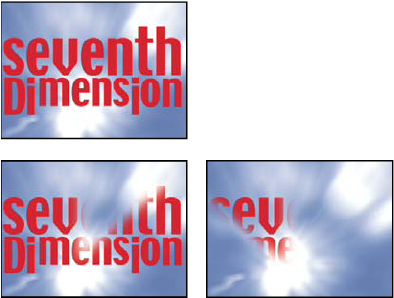
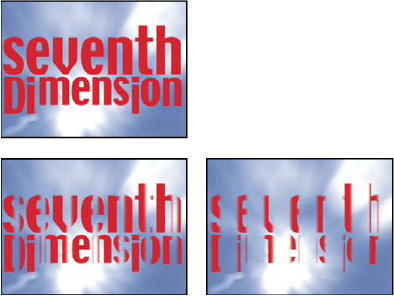
Gradient Wipe effect
The Gradient Wipe effect causes pixels in the layer to become transparent based on the luminance values of corresponding pixels in another layer, called the gradient layer. Dark pixels in the gradient layer cause the corresponding pixels to become transparent at a lower Transition Completion value. For example, a simple grayscale gradient layer that goes from black on the left to white on the right causes the underlying layer to be revealed from left to right as Transition Completion increases.
This effect works with 8-bpc and 16-bpc color.

The gradient layer can be a still image or a moving image. The gradient layer must be in the same composition as the layer to which you apply Gradient Wipe.
You can create gradient layers in many ways, such as using the Ramp effect or creating them in Photoshop or Illustrator.
Transition Softness
The degree to which the transition is gradual for each pixel. If this value is 0%, pixels in the layer to which the effect is applied are either completely opaque or completely transparent. If this value is greater than 0%, pixels are semitransparent at the intermediate stages of the transition.
Gradient Placement
How the pixels of the gradient layer are mapped to the pixels of the layer to which the effect is applied:
Tile Gradient
Uses multiple tiled copies of the gradient layer.
Center Gradient
Uses a single instance of the gradient layer in the center of the layer.
Stretch Gradient To Fit
Resizes the gradient layer horizontally and vertically to fit the entire area of the layer.
Invert Gradient
Inverts the influence of the gradient layer; lighter pixels in the gradient layer create transparency at a lower Transition Completion value than do darker pixels.
Iris Wipe effect
The Iris Wipe effect creates a radial transition that reveals an underlying layer. Specify the number of points used to create the iris using a range of 6 to 32 points, and specify whether an inner radius is used. If Use Inner Radius is selected, you can specify values for both Inner Radius and Outer Radius; the iris isn't visible if Outer Radius, Inner Radius, or both are set to 0. The iris is roundest if both Outer Radius and Inner Radius are set to the same value.
The Iris Wipe effect is the only Transition effect that doesn't have a Transition Completion property. To animate the Iris Wipe effect to expose the underlying layers, animate the Radius properties.
This effect works with 8-bpc and 16-bpc color. In After Effects CS6 or later, this effect works in 32-bit color.

Linear Wipe effect
The Linear Wipe effect performs a simple linear wipe of a layer in a specified direction. At Draft quality, the edge of the wipe isn't anti-aliased; at Best quality, the edge of the wipe is anti-aliased and the feather is smooth.
Wipe Angle
The direction that the wipe travels. For example, at 90° the wipe travels from left to right.
This effect works with 8-bpc and 16-bpc color. In After Effects CS6 or later, this effect works in 32-bit color.

In a video tutorial on the Artbeats website, Steve Holmes demonstrates the use of non-animated instances of the Linear Wipe effect to crop a layer from various angles with softly feathered edges.
Radial Wipe effect
The Radial Wipe effect reveals an underlying layer using a wipe that circles around a specified point. At Best quality, the edges of the wipe are anti-aliased.
Start Angle
The angle at which the transition starts. With a start angle of 0°, the transition starts at the top.
Wipe
Specifies whether the transition moves clockwise or counterclockwise, or alternates between the two.
This effect works with 8-bpc and 16-bpc color. In After Effects CS6 or later, this effect works in 32-bit color.

Venetian Blinds effect
The Venetian Blinds effect reveals an underlying layer using strips of specified direction and width. At Draft quality, the strips are animated with pixel precision; at Best quality, the strips are animated with subpixel precision.
This effect works with 8-bpc and 16-bpc color.

How to Add a Transition in After Effects
Source: https://helpx.adobe.com/after-effects/using/transition-effects.html
0 Response to "How to Add a Transition in After Effects"
Post a Comment